
こんにちは!在宅勤務の影響で家のloT化が止まらないGenです!
デザインをかっこよく見せるにはなんと言ってもモックアップは必需品です。
モックアップというのは、実物に限りなく近い模型です。実際、プロダクト化した時にこういう感じになるというイメージ画像です。どんなに良いデザインも、締め部分である”見せ方”というのはとても大事なのではないでしょうか。
今回、弊社のアメリカでのプロジェクトCrane&TurtleのオーナーであるMikoさんからデザインデータをいただきまして、マスクモックアップを制作してみました。
元画像

Step 1. オブジェクトを作成する

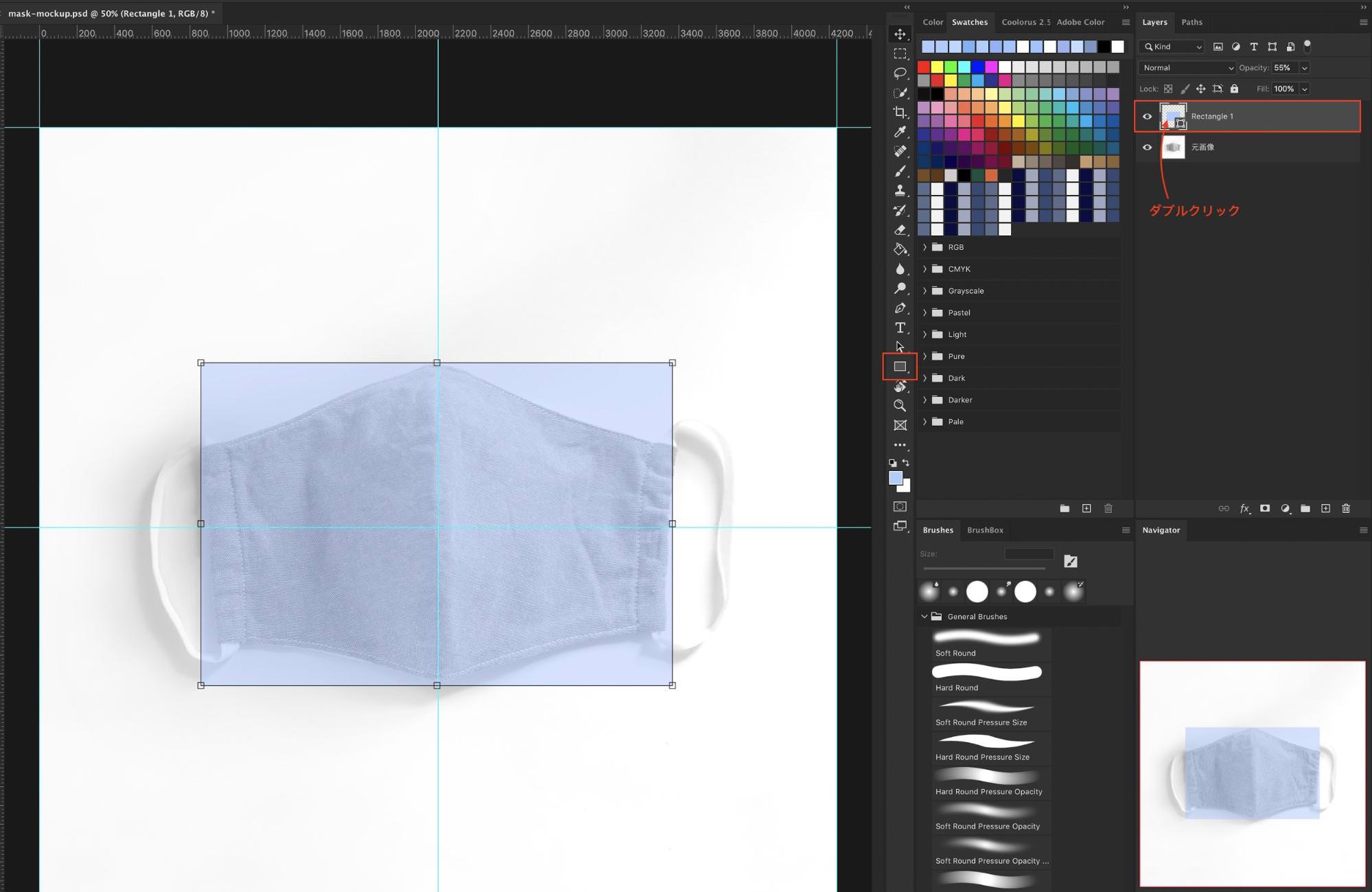
オブジェクト作成ツールで四角部分をマスクを覆うように配置します。設置した後に図形レイヤーを右クリック→スマートオブジェクトに変換を選択。
その後にそのレイヤーのサムネイルをダブルクリックして、スマートオブジェクト内に画像を配置します。
Step 2. デザインを埋め込む

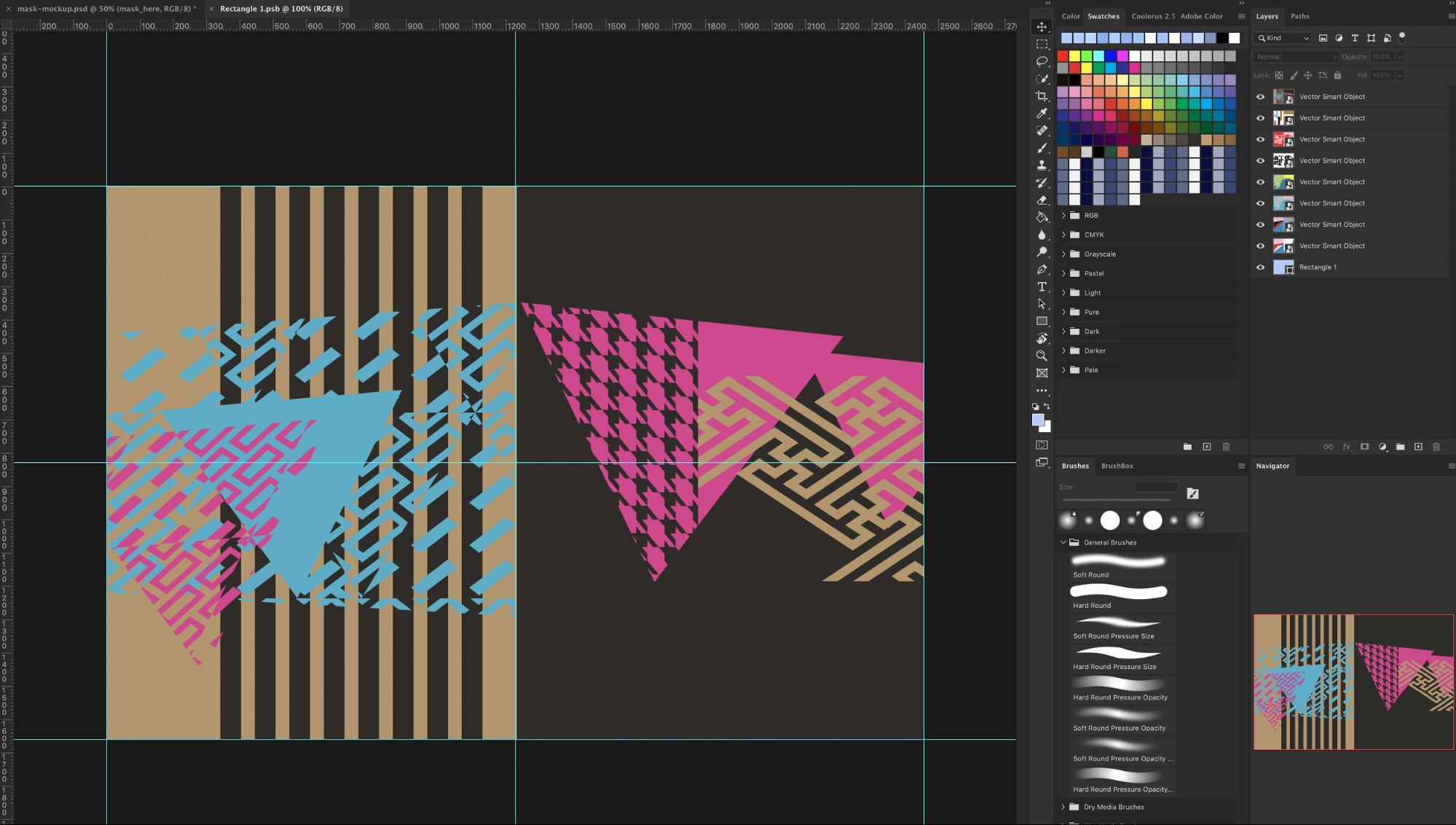
スマートオブジェクトのレイヤーのサムネイルをダブルクリックすると別タブが開き、スマートオブジェクト内のデザインを変更できます。
この長方形に合わせて、画像を配置します。illustratorのベクターデータであれば、そのままillustratorからドラッグ&ドロップで拡大縮小で劣化しないスマートオブジェクトとして簡単に配置できるので、オススメです。配置できましたらセーブを忘れずに。
Step 3. ゆがみツールでモックアップに合わせる

先程のマスクのタブに戻りますと、さっき配置した画像が反映されていますね。
ただ、このままだとただ画像を載せただけなので、曲面を作っていきます。
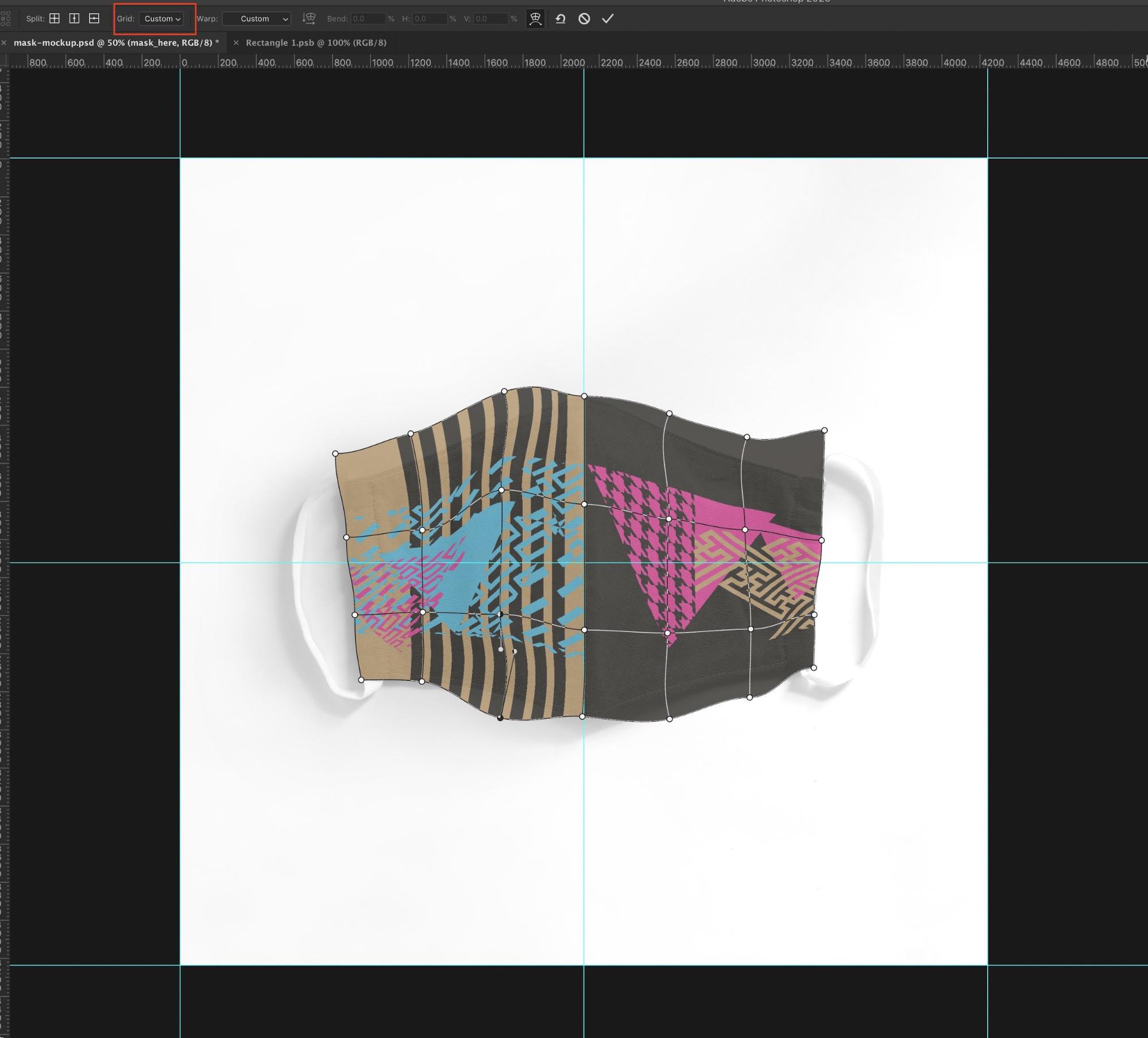
編集/変形/ワープを選択します。その後にオプションバーのグリッドポップアップメニューからグリッドサイズを選択します。
カスタムで縦6列、横3列ほどにして、グリッドがマスクにフィットするようにポインターを移動していきます。
作業中は画像の透明度を少し下げるとマスクの境界線が見えて作業がしやすいです。
Step 4. レイヤーモードで微調整

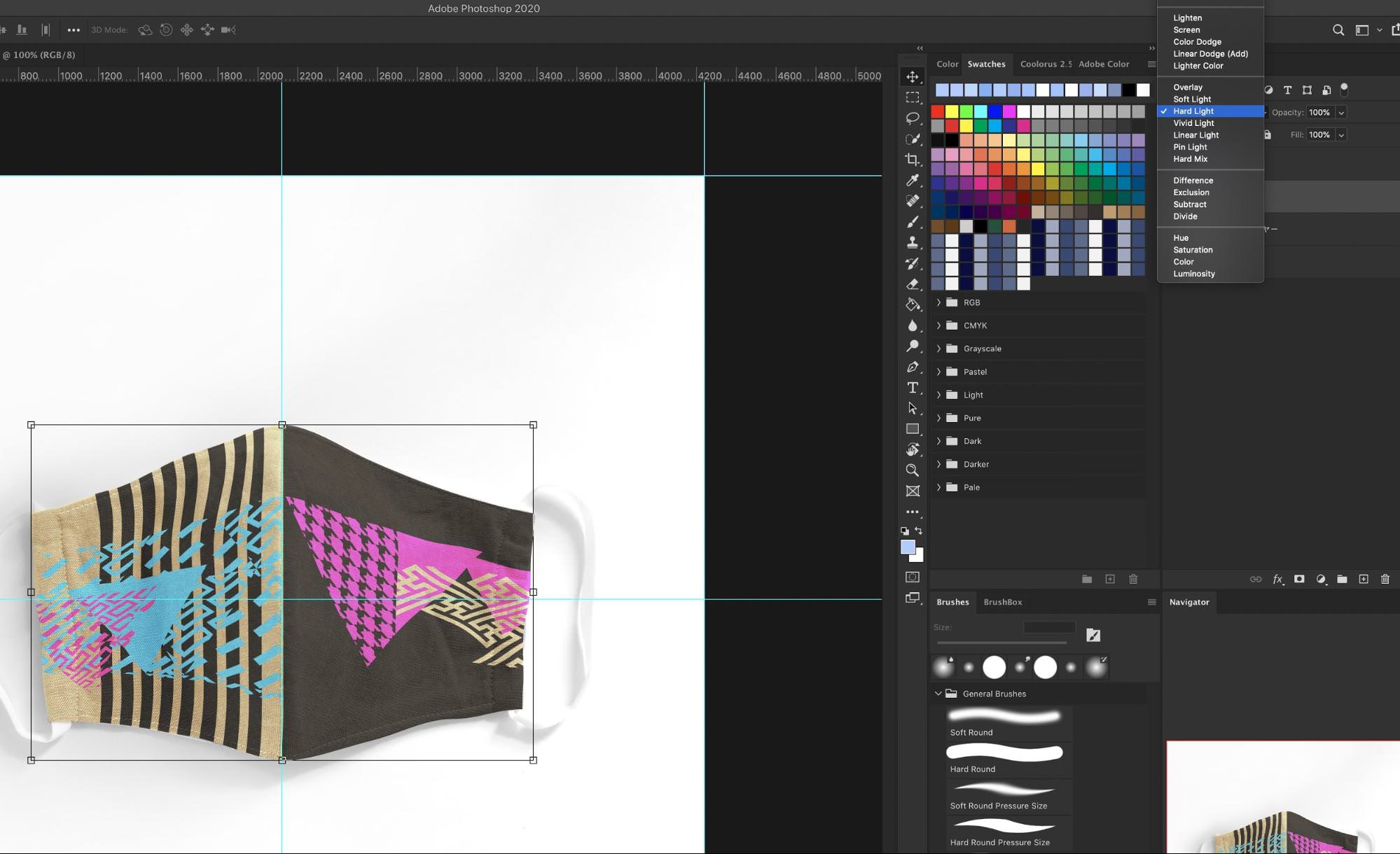
無事、オブジェクトを調整しましたら布の質感を画像データに反映するために、レイヤーモードを変更します。
画像の色合いによってはどれがベストかは変わりますが、個人的にはオーバーレイやハードライトがおすすめです。
色が薄くなる場合は、画像レイヤーを複製して、より濃くするのもオススメです。
完成!

一度psdファイルで作成して保存すれば、次回からは画像をはめ込むだけですぐモックアップが量産可能なのが良いですね。
iPhoneやフライヤーのモックアップも、今回紹介した工程 + 仕上げに影や光を入れて調整することで、同じように作成できますのでオススメです。

