
こんにちは!朝起きたらまずコーヒー飲まないと偏頭痛が起きるGenです。
皆さんはAR(Augmented Reality)とはご存知でしょうか。拡張現実のことです。
Pokemon Goやニトリのアプリで体験したことがある方も多いのではないでしょうか。スマートフォンを通して、合成することでその場所にオブジェクトが存在しているように見えるのです。
家具・インテリア系のECサイトでは、商品の実寸サイズなどを自分の部屋に置いてシミュレーションするために、AR機能が実装しているところが増えてきていると感じます。
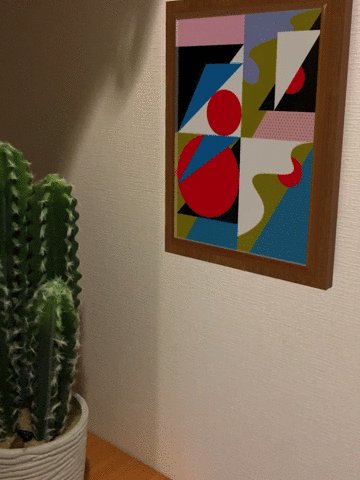
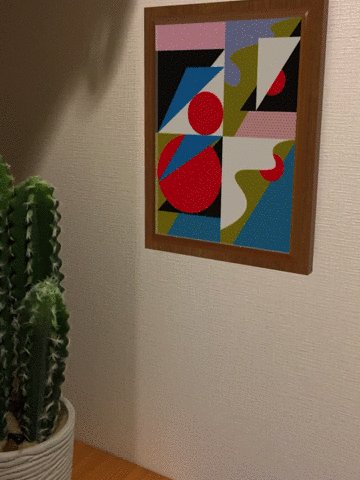
ということで今回は、弊社のプロジェクトCrane&Turtleのアート作品のAR機能を実装してみました。方法は複数あるかと思うのですが、今回はApple社iPhoneに対応したiOSのWebAR機能(Usdz)を試してみます。
Usdzの仕様
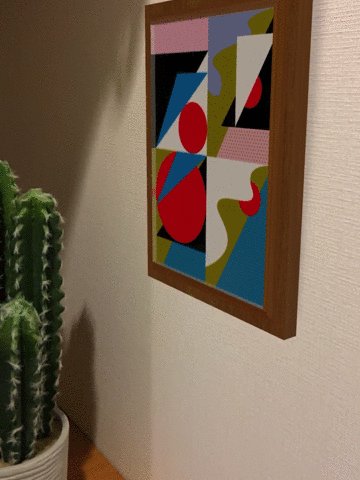
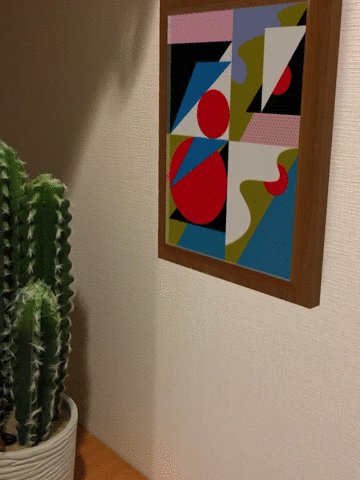
今回作っていくARのサンプルがこちらになります。カメラをQRコードにかざすだけで、自動でARが表示されます。

対応環境
iOS 12以上iPhone 6s以降
iPad Pro及びiPad(第5世代・第6世代)
対応ブラウザ
SafariこのiOS対応のwebARの特徴は、”アプリなし”でファイルにアクセスするだけで、すぐにARを表示可能なことです。機種が限定されるもののアプリのダウンロードという手間がなくなるので利用率も高くなり、敷居も低くなります。
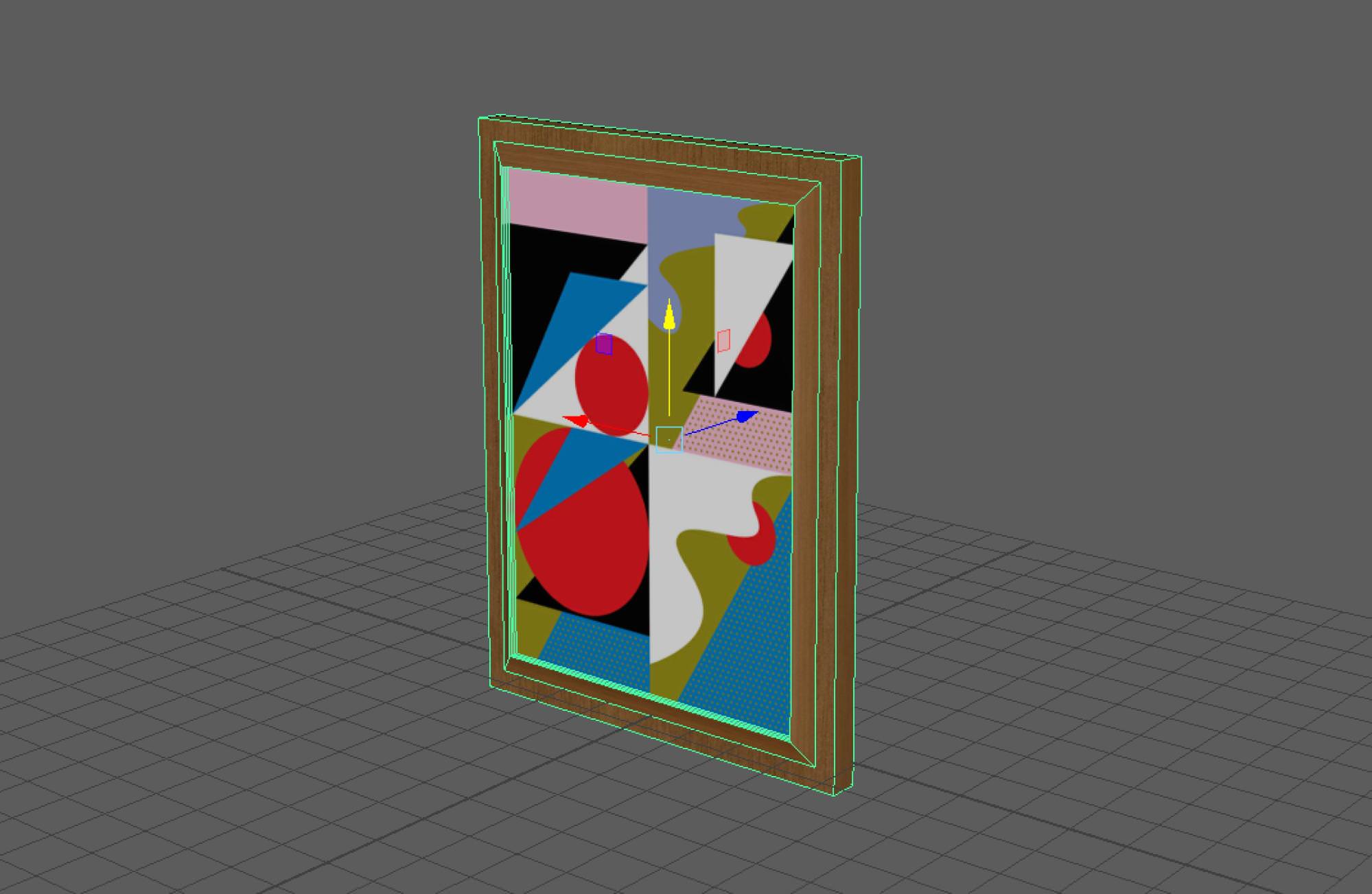
1. DCCツールで3Dモデルを制作
まずは3Dモデルを制作するところからです。完成イメージを見ながらusdzファイルの制限に気をつけつつ制作していきます。
usdzファイルの制約
・10万ポリゴンまで・アニメーションは10秒まで(今回は使用せず)
・テクスチャーは2048×2048まで
完成イメージ

3dモデルを作成するためのDCC((Digital Content Creation)ツールは、作りたいオブジェクトや好みによって変わります。Maya、Zbrush、Cinema4Dなど様々な方法があるのですが、今回はMayaを使用して作成します。また、写真から3dモデルを作成するフォトグラメトリーという方法もオススメです。

実寸サイズと同じになるように作成していきます。
2. Obj → Usdz形式に変換
Mayaで作成した3dモデルをobjファイルをエクスポートします。このファイルをAR用のファイル形式usdzに変換いたします。使用環境がMacなので、Macでのやり方の説明になります。形式変換のための必要な動作環境(Mac)
macOS High Sierra以降
Xcode10 (Command line tools の usdz_converter使用)
Reality Converterβ版(https://developer.apple.com/jp/news/?id=01132020a)を使用することでCommand Lineを使用せずにGUIにて変換が可能ですが、動作環境としてmacOS Catalina以上が必須です。(5/21/2020現在)
ObjファイルなどがあるディレクトリでCommand Line Toolを開きます。
テクスチャーなしのobjファイルであれば
xcrun usdz_converter 指定ファイル名.obj 作りたいファイル名.usdz
テクスチャーなどがあるobjファイルであればオプションを指定していきます。
xcrun usdz_converter 指定ファイル名.obj 作りたいファイル名.usdz
-g マテリアル名
-color_map カラーテクスチャファイル名.png
-metallic_map メタリックテクスチャファイル名.png
-roughness_map ラフネステクスチャファイル名.png
-normal_map 法線テクスチャファイル名.png
-emissive_map 発光テスクチャファイル名.png
変換が無事成功するとusdzファイルが排出されます。
けっこうつまずくポイントなので、タイプミスがないか注意深くチェックしながらやります。
3. アップロード
usdzファイルの準備ができましたら、ネット上にupします。
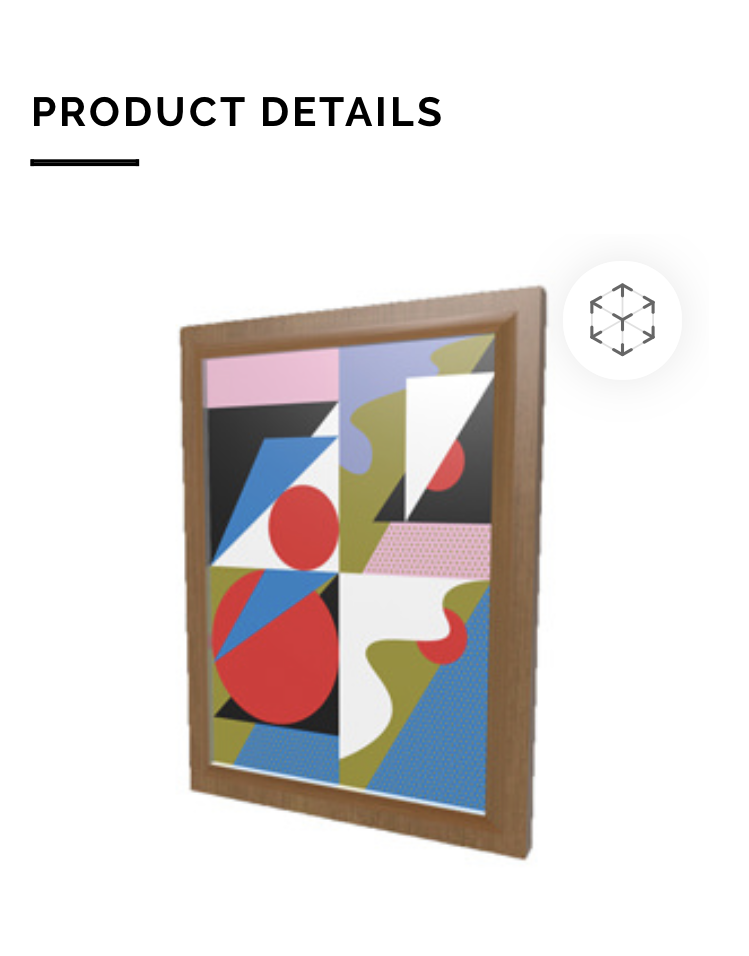
サムネイル画像も用意します。対応デバイスで表示しますと、このようにAR対応のアイコンがサムネイルの右上に表示されます。

次はAndoroidにも対応したWebARにもチャレンジしたいです。
ECサイト制作およびARの実装もおこなっておりますので、ぜひ弊社までお気軽にお問い合わせください!

