
こんにちは。捗ることが何よりも大好きなGraphentworkのGenです!
突然なのですが、皆さんはWebデザインをチェックする時にどのブラウザをメインに使用していますでしょうか。
Chrome、Firefox、Safari、Edge、色々とありますね…!
中でも今回ご紹介したいのは Bliskというブラウザです。ぜひ、Webデベロッパーの方にオススメしたいブラウザです!公式サイトでは、”2倍早くなるブラウザ”と謳われています。
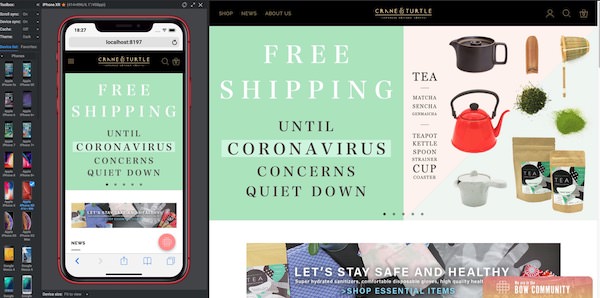
このブラウザの何がすごいかというと、”PCとスマホ画面が一度に見れる”ということです。
……。
いえ、これが凄い便利なんです!
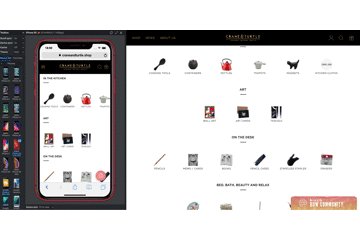
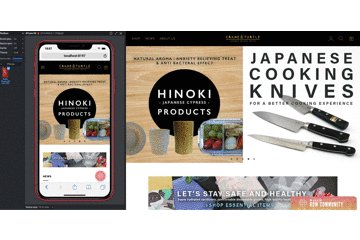
自分が半年ほど使用してみて便利だなと思った部分を弊社のプロジェクトCrane&TurtleのWebsiteを参考に、ピックアップしてみました。
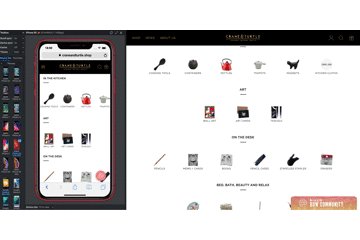
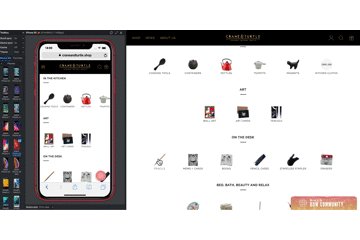
・スマホとデスクトップが同時に見れる

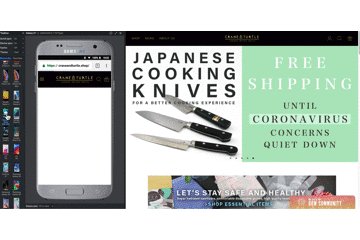
スマホビューとデスクトップビューを同時に表示できます。わざわざchromeでデベロッパーツールを開いてデバイスを選択してチェック…みたいなことが必要ないのです。iphoneからandroid、タブレットやモニターまで好きなデバイスを選択できます。
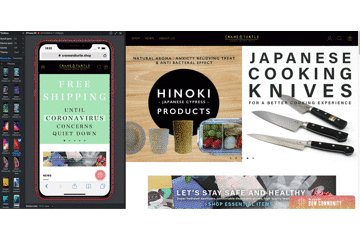
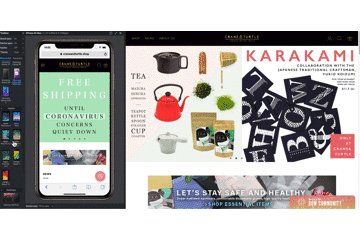
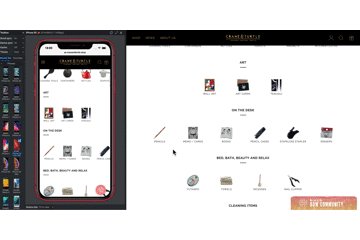
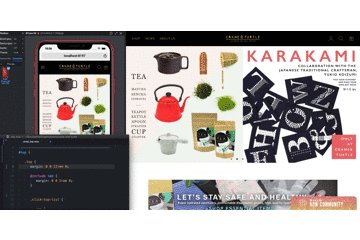
・スクロールの同期ができる

見たいページに対して、スクロールが同期することができます。リアルタイムに反映されてすぐチェックできるので大変便利ですね。ページ移動も同期します。
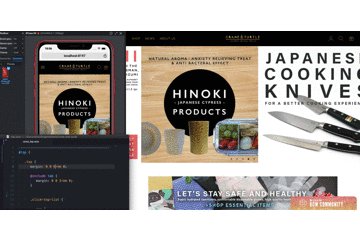
・オートリロードが便利

監視フォルダを設定することでそのフォルダで変更が行われた場合に、自動で変更が反映されます。この機能が搭載されたソフトや拡張機能もありますが、デフォルトで搭載されているのがとても楽ですね。HTML、SCSSやCSS、Javascriptを更新した時のチェックにとても役に立ちます。
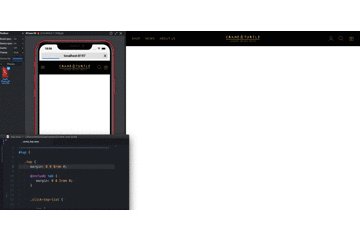
・デベロッパービューが両方対応
デスクトップ、スマホの両方のデベロッパービューが見れます。Chromuiumベースで作られているので、Chromeと同じショートカットで見れるのが、とても良いです。・エラーレポート
Javascriptなどのエラーが有った場合、その解決方法を自動で探してStackOverflowへのリンクを探してくれます。たいていの解決方法は載っているので心強いです。・ページインスペクター
デベロッパーツールを使用しなくてもカーソルを合わせるだけで、CSSを簡単にチェックできます。・でもお高いんでしょ…?
こんな便利なBliskですが、無料版は一回の起動につき30分の使用制限と機能がいくつか制限されます…しかし有料版は月たった$9だけで使用できますので、ぜひオススメです。AwwwardsやMUUUUU.ORGといったwebdesignまとめサイトをBliskで確認すると、様々なwebsiteのスマホとデスクトップ両方のデザインがすぐ確認できるので オススメです。

